Whether is a piece of JavaScript or CSS code, there are couple of ways to add JavaScript to WordPress.
Be aware that although some themes have an option to add the scripts, I recommend using a plugin because that way if you change the theme, you will not forget to add those scripts back (believe me, it has happened many times).
To add a script to WordPress we are going to use a plugin. This will help us add the script without having to dig into the code.
Follow the following steps to install the plugin and add your script.
Add the Plugin
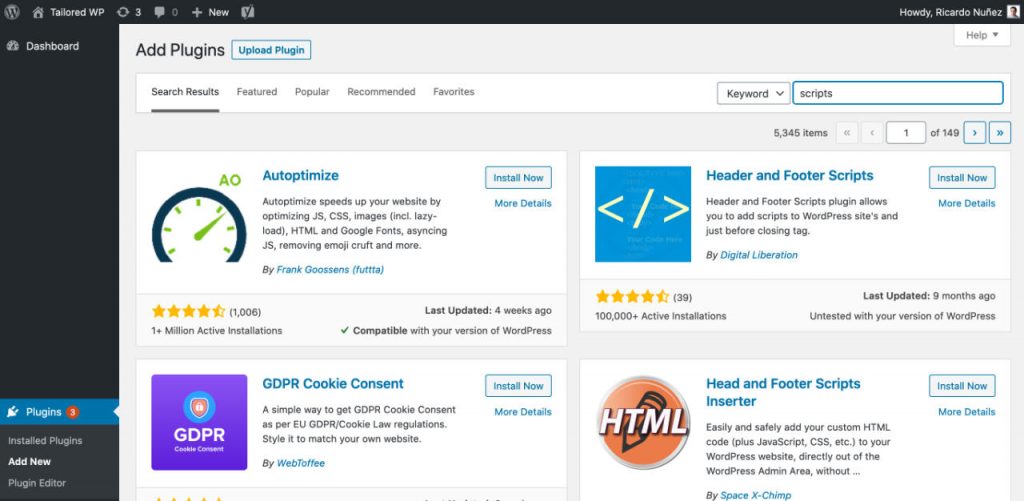
In your WordPress Dashboard go to Plugins Add New Plugin
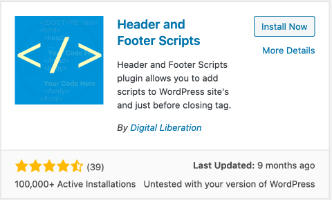
Search for “Scripts” or “Header and Footer Scripts”

Install the Plugin

Click in Install Now

When the installation is complete,
click in Activate
How to Add JavaScript to WordPress
There are two ways of adding the sript.
Option 1 – Globally – Adding the Script to load across your whole website. Example: You do this for tracking scripts like Google Analytics.
Option 2 – Adding the script to a particular Page or Post
Option 1 – Add The Script Globally

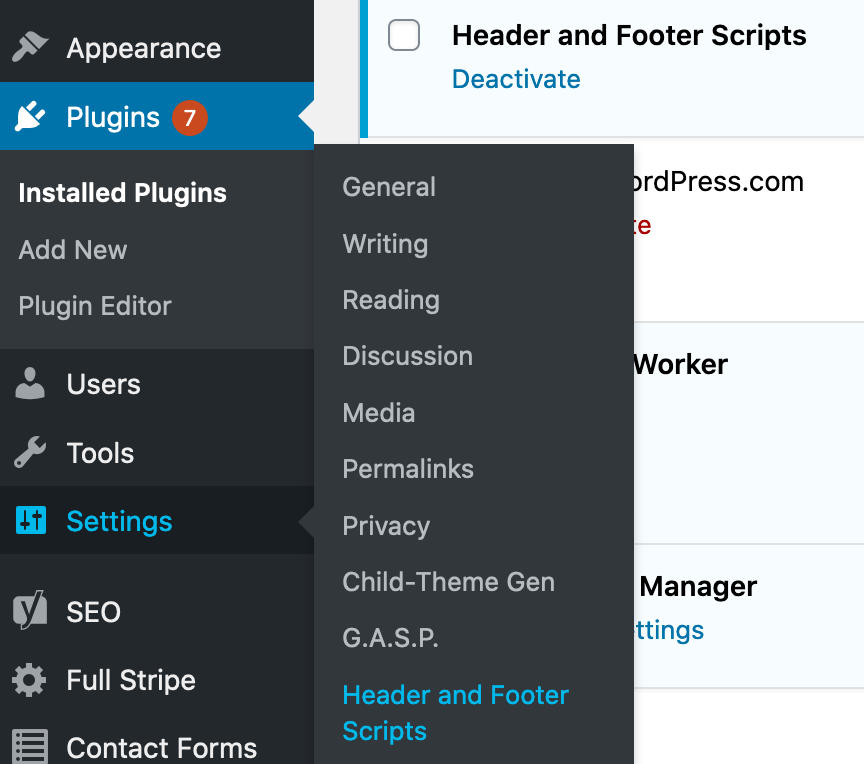
After the Plugin is installed head over to:
Settings -> Header and Footer Scripts

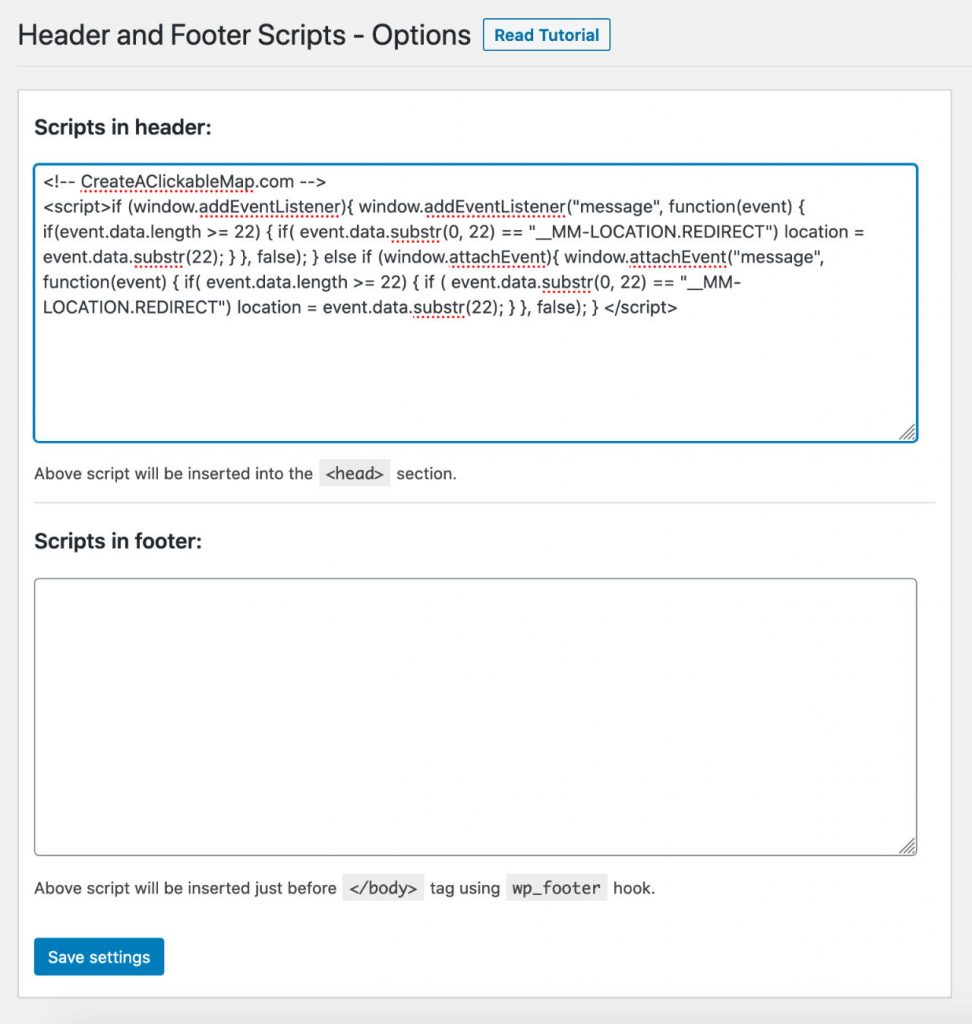
Paste your script at the header or footer and click in Save settings
Option 2 – Add JavaScript to a WordPress Page or Post
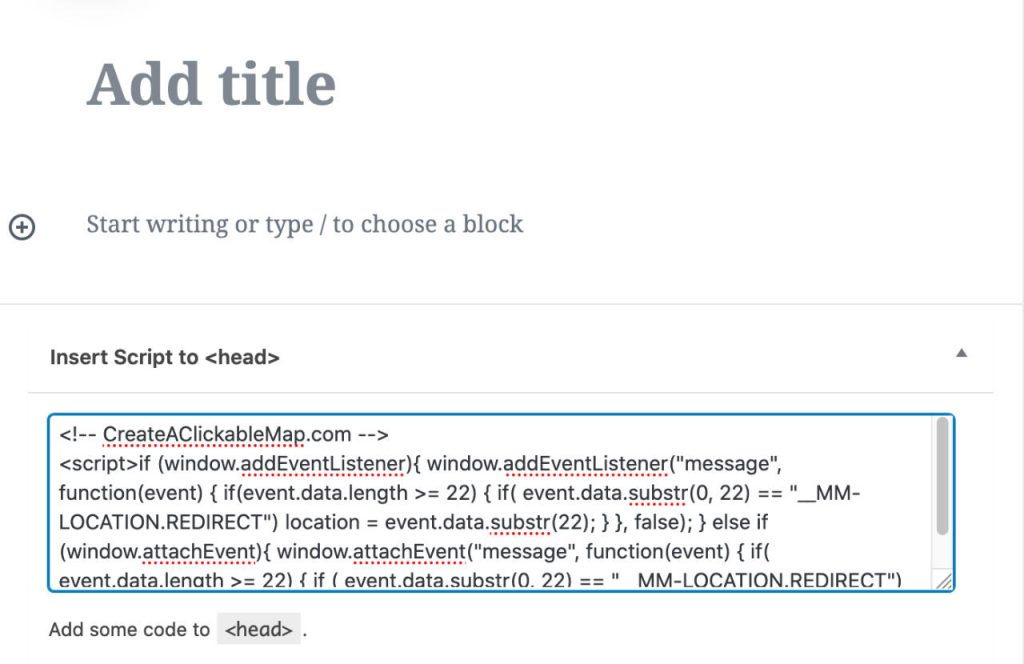
When you Open your page, Scroll all the way down to the section:
Insert Script to <head>
Paste your code and save your page.

That’s all. If you have any comments or questions, let me know.